ATTENTION ! Cet article est ancien : son contenu n'est probablement plus à jour et peut comporter des éléments manquants ou erronés.

L'interface fournie par la solution Yelofox vous permet de créer un nombre infini de pages et articles. Idéal pour faire la promotion de votre restaurant en ligne.
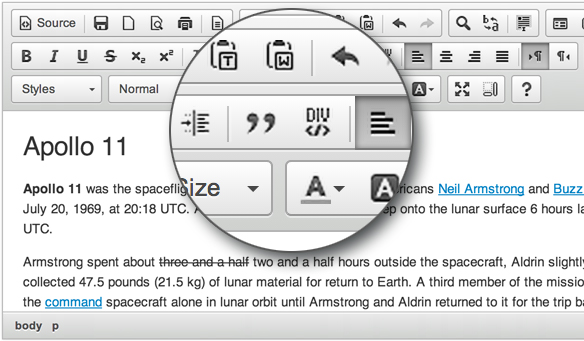
Cette création est facilitée par la barre d'outils CKEDITOR, intégrée dans votre console d'administration et qui vous permet de gérer à la fois la mise en page, le formatage du texte ainsi que l'intégration de divers éléments (photos et vidéos). Certaines fonctionnalités coulent de source tandis que d'autres peuvent sembler rebutante pour la plupart des utilisateurs.
Voici un petit tutoriel des outils disponibles, de leur utilité et de leur fonctionnement.
- Outils d'aide à la création de mise en page
Ces outils ont pour objectif de faciliter votre travail sur la page :
Agrandissement : la fenêtre d'édition de texte s'élargira pour occuper tout l'espace de votre console d'administration.
Affichage des blocs : si vous utiliser des blocs de mise en page en HTML, ceux-ci seront affichés par cette option.
Source : affiche le code HTML utilisé pour le formatage de la page. A utiliser seulement en connaissant le langage HTML.
Nouvelle page : supprime tout le contenu de la page pour repartir à zéro.
Aperçu : vous permet d'avoir un aperçu en pleine page de votre composition.
- Outils basiques de copier-coller et d'annulation
Ces outils standards réalisent les même actions que leurs raccourcis clavier bien connus.
Couper : permet de couper un segment de texte ou une image (ctrl+X).
Copier : permet de copier un segment de texte ou une image (ctrl+C).
Coller : permet de coller un segment de texte ou une image en conservant son formatage d'origine (ctrl+V).
Coller comme texte brut : permet de coller un segment de texte ou une image sans conserver son formatage d'origine.
Coller depuis Word : permet de coller un segment de texte ou une image en conservant son formatage créé dans Word.
Annuler : permet de revenir en arrière en cas de fausse manipulation (ctrl+Z).
Refaire : permet d'annuler une annulation ! (maj+ctrl+Z).
Tout sélectionner : permet de sélectionner l'intégralité de la page (ctrl+A).
- Outils de création de liens
Ces outils vont vous permettre de créer des liens au sein du texte.
Lien : permet de créer un lien sur un segment de texte ou une image.
Supprimer le lien : permet de supprimer un lien présent dans le texte.
Bouton : permet de créer un bouton de lien.
Fil d'Ariane : permet de créer un Fil d'Ariane. Utile en cas d'arborescence à niveaux multiples.
Les options de ces outils sont expliqués dans l'article Créer un lien avec des multiples options.
- Outils de conteneurs spécifiques
Ces outils vous permettent de créer des conteneurs pour mettre en avant vos textes.
Panneau : permet de créer un encart surmonté d'un titre pour différencer un texte du reste de la page.
Liste groupe : permet de créer une liste d'éléments surmontés d'un titre.
Tab : permet de créer des onglets. Le visiteur devra cliquer sur un onglet pour en afficher le contenu.
Collapse : permet de créer une disposition en "accordéon". Le visiteur devra cliquer sur un élément pour en afficher le contenu.
Tableau : permet de créer un tableau de X colonnes et X lignes.
Ces outils sont expliqués en détail dans l'article Mettre en avant mon contenu dans des conteneurs spéciaux.
- Outils d'insertion d'éléments
Ces outils permettent d'insérer des éléments spécifiques à votre texte.
Ligne horizontale : permet de créer une ligne horizontale avec une marge au dessus et au dessous.
Frimousse : permet d'insérer un Emoticon à votre texte.
Caractère spécial : permet d'insérer un caractère ne figurant pas sur votre clavier.
Insérer une vidéo Youtube : permet d'intégrer un vidéo à votre page. Cet outil est détaillé dans l'article Insérer une vidéo à ma page.
Fontawesome : Permet d'insérer une icône parmi une liste. Cet outil est détaillé dans l'article Insérer des icônes avec Fontawesome.
- Modèles et Image
Ces outils sont le B-A BA de la mise en forme, raison pour laquelle ils sont mis en évidence.
Modèles : permet de créer instantannément un modèle de page prédéfini.
Image : permet d'importer et intégrer des images à votre page. Cet outil est détaillé dans l'article Insérer des images sur mon site.
- Outils de mise en forme de texte
Ces outils standards sont les mêmes que dans tous les traitement de texte.
Gras : permet de mettre en gras un segment de texte.
Italique : permet de mettre en italique un segment de texte.
Souligné : permet de souligner un segment de texte.
Barré : permet de barrer un segment de texte.
Indice / Exposant : permet de définir un segment de texte en tant qu'indice ou exposant. Exemple : Lundi 1er Septembre.
Supprimer la mise en forme : permet de supprimer les effets appliqués au texte.
Ajouter/Supprimer liste numérotée ou à puce : permet de créer ou de supprimer une liste automatiquement numérotée ou à puce.
Diminuer/Augmenter le retrait : permet de décaler du texte sur la gauche ou sur la droite.
Citation : permet de démarquer un segment de texte utilisé comme citation.
Alignement de texte : permet d'aligner le texte ou une image à gauche, à droite, au centre ou justifié.
Direction de texte gauche / droite : permet d'orienté le texte, pour une écriture asiatique ou arabe par exemple.
Format de paragraphe : permet de déterminer le type de paragraphe : normal, titre (6 niveaux), préformaté, adresse, division.
Couleur du texte / d'arrière plan : permet de déterminer la couleur du texte ou de son arrière plan.
- Outils de création de mise en page avec Bootstrap
Ces outils vous permettent de composer des mises en page complexes avec un système de grilles.
Alerte : crée un bloc de mise en avant d'une information selon un code couleur prédéfini. Les styles Couleur primaire et Couleur secondaire correspondent aux couleurs de votre charte graphique.
Bootstrap grid : permet de créer une ligne divisée de 1 à 12 colonnes. Sur grand écran, les colonnes seront placées les unes à côté de autres et se positionneront les unes au dessus des autres sur mobile.
Ajouter une nouvelle grille : permet d'insérer une grille dans une grille déjà existante.
Supprimer une grille : permet de supprimer une grille et tout son contenu.
Ces outils peuvent nécessiter une certaine maîtrise et sont donc à utiliser avec prudence. Leur fonctionnement est développé dans l'article Créer une mise en page complexe avec Bootstrap.
Publié le Lundi 22 mai 2023
Par Grégory Santana